ブログのデザインを見直すといった作業をしていると、「画面上に表示されている色を調べたい」という場面があります。もし、Macを使って作業をしているなら、「Digital Color Meter」を使うとあっという間。Photoshopなどの重たいアプリを使わなくても、一発でカラーコードが調べられます。
「Digital Color Meter」はMacの標準アプリ
あまりメジャーではありませんが、「Digital Color Meter」はMacの標準アプリ。このアプリを使えば、画面上のカラーコードをすぐに調べられる便利なものです。Webページとかブログとかを作っているとき、さまざまなページを見て色合いを参考にしたいことがありますよね。そんなときにこのアプリを使うと非常に便利です。
Digital Color Meterは、デザインをやっている人は恐らく常識的なアプリのような気がします。しかし、ブロガーさんなど、デザインとかをあまり経験していない人は知らないんじゃないかなぁと思います。ですので、「使ったことがない!」という方は、ぜひ参考にしてみてください。
「Digital Color Meter」の使い方
使い方は非常にシンプルなので、すぐに覚えられると思います。
Digital Color Meterの開き方
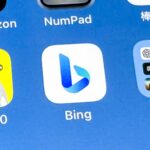
Digital Color Meterは、「アプリケーション」フォルダの「ユーティリティ」の中にあるので、これをダブルクリックで開けば起動します。

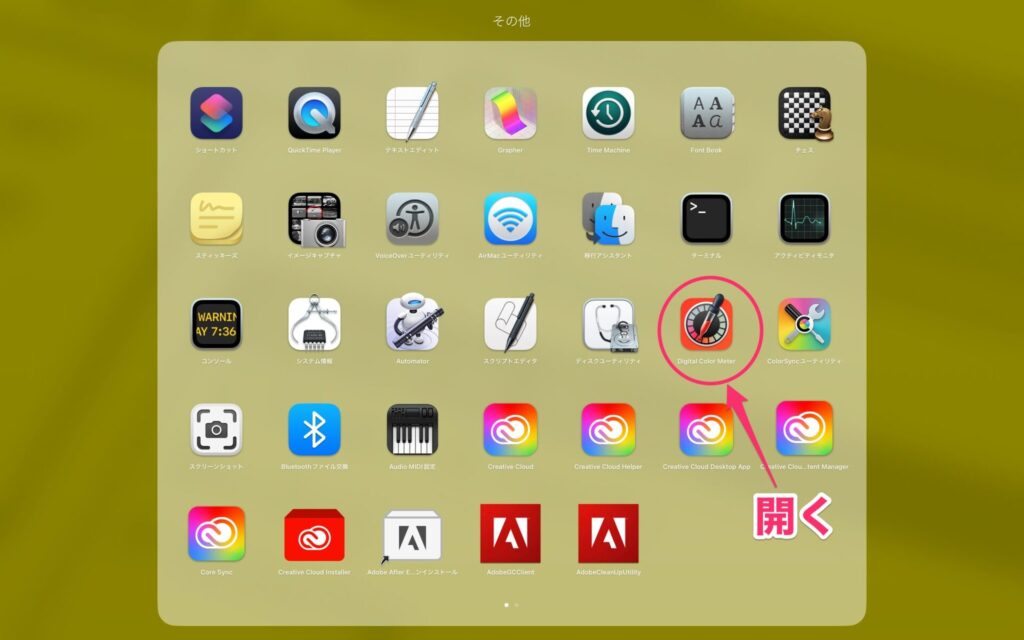
Launchpadなら「その他」の中にあるので、ここから開いてもOKです。

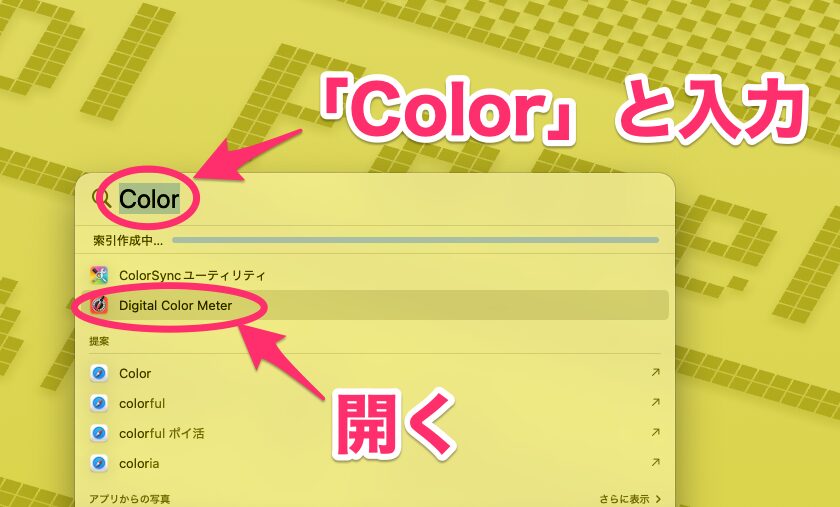
Command(⌘)キーを押しながらスペースキーを押して「Spotlight検索」を呼び出し、「Color」と入力。表示される「Digital Color Meter」をクリックしても開けます。

基本的な使い方
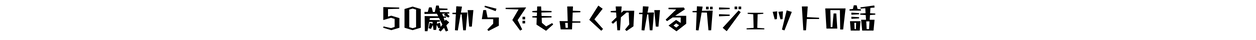
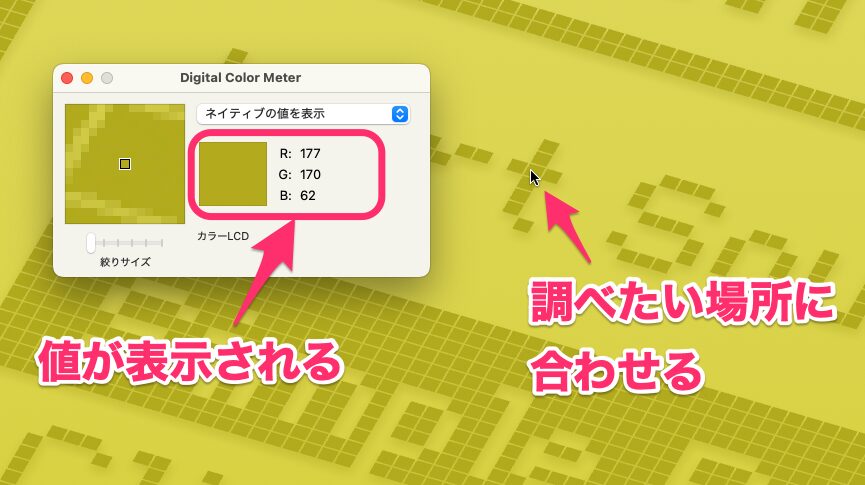
Digital Color Meterを開いたら、色を調べたい場所にカーソルを合わせます。すると、アプリ上にその場所のカラーコードが表示されます。

値の形式を変更する
Digital Color Meterは次の値で確認が可能です。
- 10進数(R:255 G:255 B:255など)
- 16進数(#ffffffなど)
- パーセント(R:100% G:100% B:100%など)
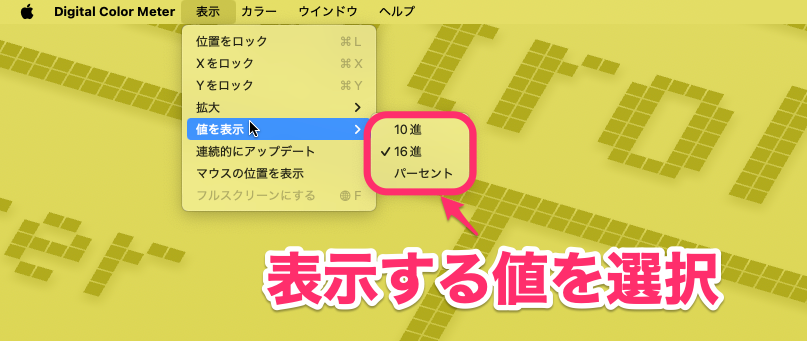
初期状態は10進数で表示されます。別の形式で表示したい場合は、メニューバーの「表示」をクリックし、「値を表示」から変更できます。よく使う形式を選んでおくと便利です。ウェブ系の場合なら16進数を選んでおくといいですね。

カラーをコピーする
選択中の色はテキストまたはイメージのいずれかをコピーできます。
テキストでコピーする
カラーをテキストでコピーすると、現在選択している値でコピーできます。CSSなどの編集時やPhotoshopなどのアプリで色指定したいときに使うと便利ですね。
テキストをコピーするには、Digital Color Meterアプリをアクティブの状態にしてから、コピーしたい色の場所にカーソルを合わせます。この状態でCommand(⌘)キーとShiftキーを押しながら「C」キーを押すと、テキストでコピーされます。
実際に貼り付けると、次のような感じで選択している場所の色情報をテキストで貼り付けられます。

イメージでコピーする
カラーをイメージでコピーすると、カラーサンプルをコピーできます。メールなどに貼り付けられるので、相手と色情報を共有したいときに使うと便利です。
イメージをコピーするには、Digital Color Meterアプリをアクティブの状態にしてから、コピーしたい色の場所にカーソルを合わせます。この状態でCommand(⌘)キーとOptionキーを押しながら「C」キーを押します。
実際に貼り付けると、次のような感じで選択している場所のイメージを貼り付けられます

ブログとか書いている人は知っておくといいよ
Digital Color Meterは、画面上の色を簡単に調べられるので、ブログとかバナーのデザインとかをするときにかなり役立ちます。もし、Macを使って作業をしているなら、一度使ってみてください。かなり便利ですよ。