目に優しいダークモードは、長時間デバイスを使用する方には欠かせない機能。特に見る時間が長くなりがちなウェブページの閲覧では必須ですね。Chromeブラウザには、Windows、macOS、Android など、OS を問わずに強制的にダークモードで表示できるって知っていましたか?ここでは、すべてのウェブページをダークモードで表示する方法を紹介していきましょう。
ダークモードのメリット
ダークモードは単に見た目がかっこいいだけではなく、実用的なメリットがたくさんあります。主なメリットは次のとおり。
- 目の負担を軽減
明るい白色画面と比較して、ダークモードは目への負担が少なくなります。 - バッテリー消費の節約
特に OLED(有機 EL)ディスプレイでは、黒色表示時の電力消費が少なくなります。 - 睡眠への影響を軽減
就寝前の使用でも、ブルーライトの影響を軽減できます。 - すべての OS で共通の設定
Chrome なら Windows、macOS、Android でも同じ手順で設定できます。
ウェブページは明るい画面のものが多いですが、ダークモード用に暗い背景だと目が疲れにくいのが大きなメリットですね。また、スマホの場合、消費電力が小さくなるので、バッテリーの節約になるのも大きなメリットです。さらに、就寝前の使用では、ブルーライトの影響を抑え、睡眠の質を向上させる効果も期待できます。
Chrome の Flags を使ってダークモードに変更する
ここで紹介するのは、Chrome の「Flags」という隠し機能を使う方法。「Flags」とは、一般公開されていない試験的な機能のことで、ここの設定を変更すると Chrome を高速化させるなど、性能を色々と改善できるのです。なお、Chrome を高速化する手順については、下の記事で紹介していますので、併せてご覧ください。
この「Flags」でダークモードに変更すると、いつどの時間帯であっても、ウェブページはダークモードで表示されるようになります。この方法なら、Windows、macOS、Android でも同じ手順で設定できるのもメリット。また、Chrome だけではなく、Chromium ベースのブラウザ(Edge、Brave、Vivaldi)などでも設定できます。
お気づきかとは思いますが、iPhone と iPad では利用できません。これだけが残念なところですね。
Flags の設定方法
それでは実際に設定を変更してみましょう。
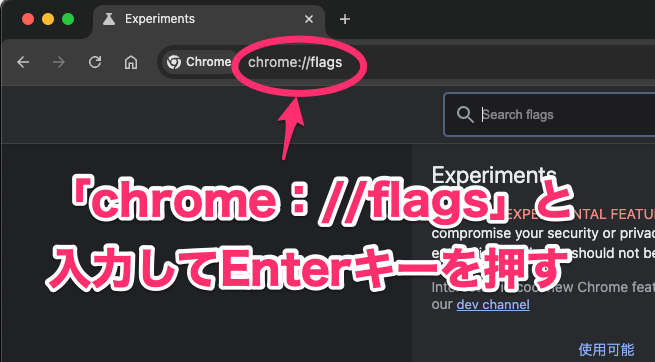
まず、Chrome のアドレスバーに次の文字列を入力し(コピペしてください)、Enter キーを押します。
chrome://flags
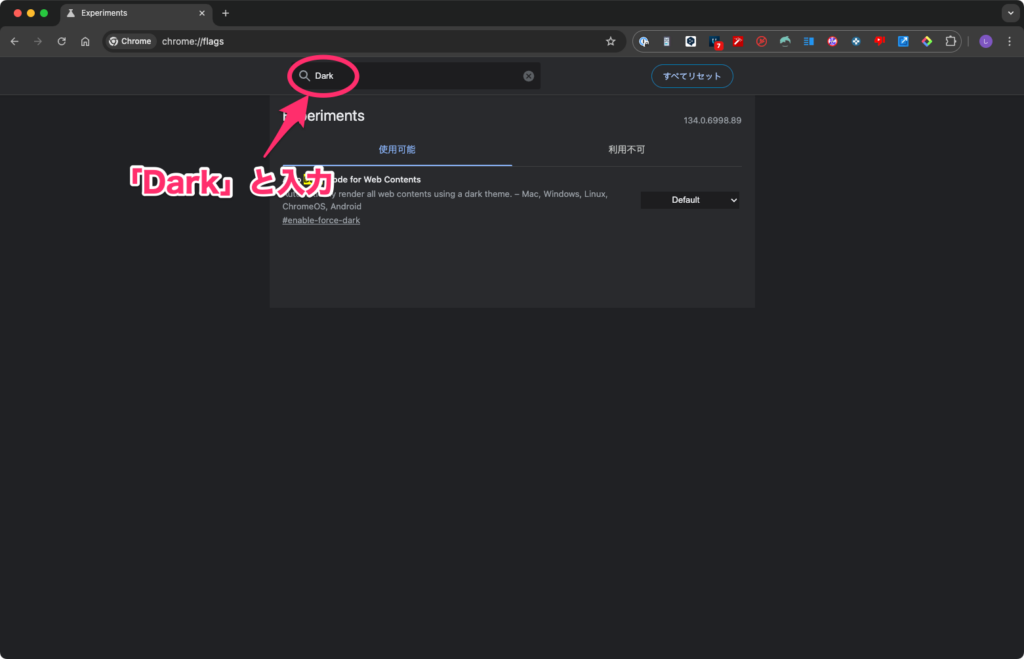
表示されたページの検索ボックスに「Dark」と入力します。

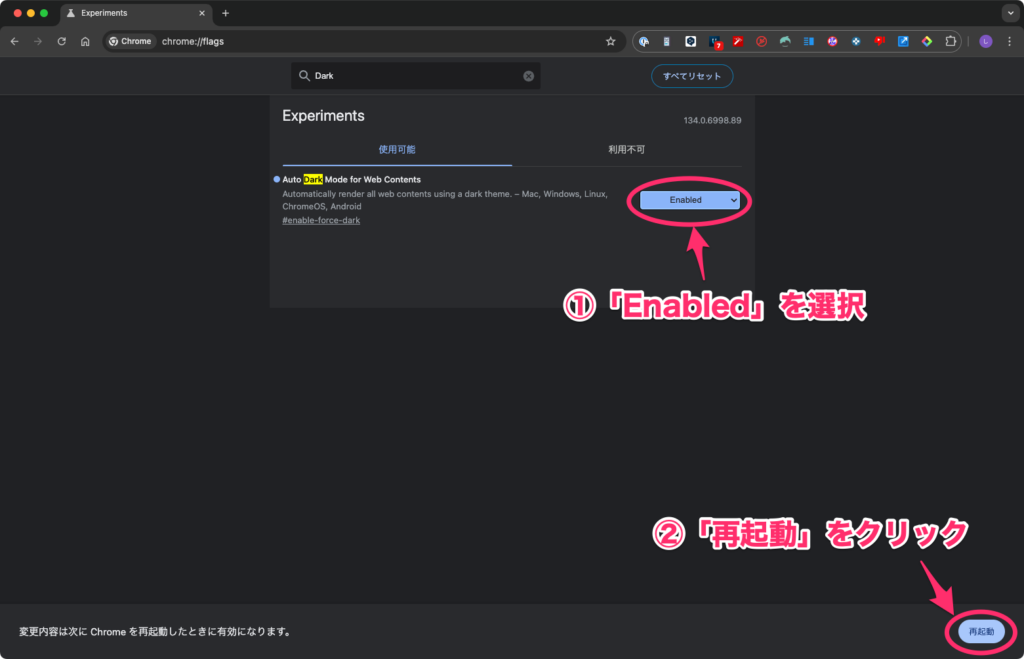
「Auto Dark Mode for Web Contents」を「Enabled」に変更し、「再起動」をクリックします。

「Enabled」を選んだ場合、一部のサイトで思ったような表示にならないことがあります。この場合は、別の選択項目を選んで試してみてください。他の選択項目の意味は次のとおりです。
- Default
デフォルト設定です。この場合、ダークモードは無効で、ウェブページは通常の明るいテーマで表示されます。 - Enabled
シンプルな色反転を適用して、ウェブページ全体をダークモードにします。特定のアルゴリズムに基づかない標準的な反転処理です。 - Enabled with simple HSL-based inversion
色相(Hue)、彩度(Saturation)、明度(Lightness)に基づいた色反転を行います。この方法は、色の自然さを保ちながらダークモードを適用することを目的としています。 - Enabled with simple CIELAB-based inversion
CIELAB 色空間に基づいた色反転を適用します。CIELAB は人間の視覚モデルに近い色空間であり、より自然な色調整を目指しています。 - Enabled with simple RGB-based inversion
RGB(赤、緑、青)の値に基づいて色を反転します。この方法はシンプルですが、特定の色合いが不自然になる可能性があります。 - Enabled with selective image inversion
画像のみを対象に反転処理を行います。テキストや背景などの非画像要素はそのまま維持されます。 - Enabled with selective inversion of non-image elements
画像以外の要素(テキストや背景など)だけを反転し、画像は元の状態を維持します。 - Enabled with selective inversion of everything
ウェブページ内のすべての要素(画像、テキスト、背景など)を反転します。最も包括的な反転処理です。 - Enabled with selective image inversion based on transparency and number of colors
透明度や使用されている色数に基づいて画像の反転処理を選択的に適用します。これにより、一部の画像が自然な見た目を保つことができます。 - Disabled
ダークモード機能を完全に無効化します。Webページは通常通り明るいテーマで表示されます。
Chrome が再起動され、すべてのウェブページがダークモードになります。Google は次のように表示されます。

まだダークモードに非対応な Gmail も次のようにダークモードで表示できます。意外と見やすい印象です。

Amazon もダークモードに代わります。文字が見やすいですが、ボタン類は少し見づらい印象ですね。

当サイトもダークモードになります。テキストが多めなので、普通に見やすいと思います。

注意:すべてのサイトが正しく表示されるわけではない
多くのウェブサイトは問題なくダークモードで表示されますが、一部のサイトでは色のコントラストが低くなったり、画像が暗く表示されたりすることがあります。そのような場合は、別の選択項目を試してみるとよいでしょう。例えば「Enabled with selective inversion of non-image elements」を選んだ場合、画像はそのままで、テキストと背景だけが反転します。
もし、ダークモードに変更したけど合わないと感じた場合は、設定を「Default」に戻してください。
まとめ:ダークモード好きは設定してみて
Chrome の「Flags」を使ったダークモード設定は、拡張機能に頼らずにダークモードへ変更できる便利な方法です。ウェブページを閲覧する時間の長い人は、目の疲れを軽減できるのでおすすめです。また、スマホを使っている人は、バッテリーの節約になる点もおすすめポイントですね。
目の疲れを軽減しながら快適なウェブ閲覧を楽しむなら、一度試してみるのがおすすめです。